HTMLやHTTPの基礎を知ることでウェブブラウザの裏側が分かります。通信方式やマークアップ言語を解説します。
このような悩みを持っている方は必読!
HTMLやHTTPをわかりやすく教えてほしい。
これらの悩みを全て解決できます。
HTMLとはコンピューターが認識する言語の事です。その言語を使って人間が理解できるように表現したのがウェブブラウザです。
HTMLを使ってコンピューター同士が通信することも可能です。
この通信するシステムをHTTPといいいます。HTTPとはコンピューター同士が認識する言語を使った通信方式の事を言います。
当時HTMLしか知らなかった僕が、画像コードのエラーが発見された時やアンカーテキストなど、この知識だけでメンテナンスしました。
知っているだけでも全然違います。
これらを理解できれば問題解決です。
ポイントは5つです。
- HTMLとは
- HTTPとは
- HTMLのウェブブラウザ
- HTTPのWWWとは
- webとは
では具体的に解説していきます。
HTMLとは
hyper textのHTと、残りのMLはmarkup languageを足したものです
合わせてHTMLいいます
webページを表示する基本的な言語は、HTMLで作成されたファイルのことです
Markup languageは皆さんが見ているウェブブラウザの文字表現や段落や文章構成、フォント大きさ、外見を記述するための言語です
なのでHTMLをプログラムと思われている人が多いですが、プログラミング言語とは違います
あくまでも、ウェブブラウザを構成するためのものであって、プログラムは命令して作動させることです
プログラムの定義が違いますので、勘違いしないようにしましょう。HTMLとプログラミング言語は別です
HTMLは文字だけでなく、マルチメディアにも対応しています。例えば画像、音声、動画の表記などを可能にするものです
画像や動画を貼り付けると、意味不明な文字が羅列されませんか、例えば
https://www.youtube.com/embed/XPpTgCho5ZA?list=RDXPpTgCho5ZA” allowfullscreen=””>
このような感じの文字ばかりのコードです。これはマルーン5のthis loveの動画コードをコピーしたものです
このようにHTMLで記述することによって、マルチメディアやウェブブラウザなどの表現が出来るようになる、ということです。
ハイパーリンクとは
ハイパーリンクという考え方は、普段読んでいる紙媒体である新聞や雑誌とは違うことを理解しておきましょう
ハイパーリンクというのは、デジタル化された文字の事です。ドキュメントなどにある文章と文章が関連してリンクすることです
リンクとは関連している物をつなぎ合わせることです
実はハイパーリンクというのは、インターネットや通信ネットワークがなくても、パソコン同士で繋げることができます
つまりファイルからファイルにテキストが飛ぶイメージです。文書と文章をリンクさせることが出来るのはデジタル媒体のみです
実際ハイパーリンクというのは昔からありました。ですがWebが開発されるまでは、なかなか実用化には至りませんでした
その理由としては、具体的なコンピューター技術がそこまで向上していなかったからです
ハイパーテキストとは何かを説明していきます
ハイパーテキストとは
ハイパーテキストとは、普段見ているWebブラウザの文字や文章のことです。テキストとは、原文や本文の事をいいます
閲覧している文字はハイパーリンクとハイパーテキストが組み合わさって、はじめて別のブラウザやドキュメントに飛ぶことが出来ます
よく文章などに一部青くなってる文字がありますよね、その文字をクリックすると別の場所に飛んでいきませんか?
それがハイパーリンクです
ハイパーリンクの基本的な要素
ハイパーリンクの基本的な要素のことをノードと言います。ノードはテキストや画像など、それら情報のまとめたものをいいます
ハイパーリンクというのは、ノードとノードを繋ぎ合わせることで成り立っています。クリックすれば別のドキュメントに飛んでいく。つまり別ノードに飛んでいきます
そのような現象をアンカーと言います
クリックした場所は、アンカーといってもいいです
HTML言語で<a href=”URL”></a>のaはアンカーという意味であり、この様に記述すると、別のノードに飛んで行きます
ここまでが基本的なハイパーリンクとハイパーテキストの説明になります。HTMLに関してはこれだけ理解していれば十分です。
HTTPとは
このhttpて何?って思いませんでしたか。HTTPとは hyper text Transfer protocol のことです
Webサーバーというのは、もともとクライアントがいて、文章や情報のやり取りをする時に使う通信手段をHTTPといいます
ハイパーテキストはもうわかっていると思いますので省きますが、transferとは転送という意味です。プロトコルは共通ルールを用いた規約です
プロトコルに関しての詳しい記事はこちらです。
[kanren postid=”5710″]
HTTPを簡単にすると、文字や文章の転送を決められたルールで行います。となります
HTTPはサーバーとのやり取りをする際に、通信手段としてHTTPを用いてやり取りしますよと、言っているのです
文章は、HTMLと呼ばれているフォーマットで記述されています
HTTPの通信方式をもっと詳しく説明します
HTTPの通信方式
まずウェブブラウザー側が、サーバーにアクセスする時に通信方法の手段は httpを使いますよ、と送ります
サーバー側はそれを見て、HTTP方式でやるんですね、と理解します
そうするとウェブブラウザで要求された命令が、サーバー側に送られます
サーバー側の方は、日付やデータの情報、HTMLやCSSのファイルなど、全て英文としてウェブブラウザの方に返します
お互いの共通で決めているhttpでやり取りしてるので、このブラウザは日本語に変換しないとダメとなり、日本語に変換されます
このような通信方式や言語を使って、様々なサービスやウェブシステムが構築されました。HTMLとHTTPの基礎解説は以上です。
具体的にHTMLやHTTPを使ってどのようなことが出来るようになったのか解説します。
HTMLはウェブブラウザに活用され、HTTPはWEBやWWWの通信に活用されています。
HTMLのウェブブラウザ
ウェブブラウザは、インターネット上で充実に機能を実現したものであってコンピューターの機種やOSなどは全く関係なく、かつ依存もしないものです
世界中どこでも文字をクリックするだけで、世界のウェブブラウザを閲覧できるようになった画期的なシステムです
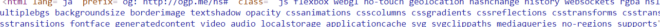
ウェブブラウザは日本語で表記していても裏側を見ると、コードだらけで全て英文で書かれています

このコードはHTMLで記述されたものです
普段何気なく閲覧しているネットの画面、情報やニュース、SNSなどを見ていると思います
ブラウザは何かと言えば、ブラウズは、拾い読みとか閲覧する意味で、汎用的なアプリケーションのことです
市場に出回ってるブラウザで言うと、Google Chrome、Internet Explorer、Apple Safari、Firefox などが有名です
当時のウェブブラウザは文字だけで、画像も映像も音声もなく、本当にテキストのみのブラウザでした
今ではHTMLで記述すれば色々なことが出来るようになっています。ウェブブラウザはHTMLだけで動いているわけではありません。
今のウェブブラウザには実にたくさんの仕組みで動いているのです。
HTTPのWWWとは
WWWは聞いたり、見たことがあると思います。ネット用語でURLの中にwwwと表記されています

無い場合もあるので必ずしもwwwがあるわけではありません
wwwは略しているので、正式名はworld wide web。世界に大きく繰り広げられているウェブです
マルチメディアで構成されたドキュメントを、自由に閲覧できるサービスがウェブであり、インターネットとは別です
インターネットはウェブ上のサービスを行うために必要なインフラ設備と思ってください
分かりやすく言えば、宅配などで車を使って運ぶためには道路を使いますよね。その道路がインターネットです
WEBはこのあと解説します。
WWWの特徴3つ
wwwの特徴には3つあります
1つ目がリンクは1方向のみ
AドキュメントからのBドキュメントへ飛ぶことが出来ても、その逆はできない
2つ目が特定の個人や組織に独占されることはない
他の組織に乗っ取られるようなことはなく、改良や変更を加えることもできない
インターネットは世界の人類全員が共有できるという権利を持ち、無償で配布しているものであるからです
ネットの権利に関してはこちらの記事に書いています
[kanren postid=”5486″]
3つ目がハイパーテキストはインターネット上でのみ実現
ハイパーテキストはデジタル媒体なので、紙媒体に使うことも使用することもできません
webとは
web=インターネットではない、ということは理解出来ていると思います。 Webというのはあくまでインターネット上で使えるサービスをいいます
よくインターネットにアクセスするなんて言ってる人もいますけど、間違いです。インターネットは道路のインフラみたいなものであり、ウェブはサーバーにアクセスして情報を取得し閲覧することです
なのでインターネットとWebは別物だということを理解してください
Webというのは、パソコンやスマートフォンの中で動いている一つのアプリケーションです
Webサーバーの基本的な仕組みを説明します
webの仕組みとは
ウェブブラウザを開いて、我々が何かを探したいとしますよね
例えばA商品の情報が欲しいと要求すると、その使命がサーバー側に届きます
サーバーはクライアント(要求側)の命令を受けると、A商品に関する情報や文字、音声等などを取得して、クライアントのブラウザに返します
そうするとウェブブラウザにA商品の情報が表示されます
サーバーというのは、情報を蓄積しているデーターの倉庫だと思ってください。サーバーはserviceにerがついてserverと呼びます。サービスは提供するという意味です
このような様々なサービスを展開するための通信方式がHTTPです。今ではHTTPSとなっています。
SとはSSLといってセキュリティ対策のことです。なのでhttpsがこれから使われていきます。
まとめ
文字のリンクはアンカーといい、ハイパーテキストとハイパーリンクで構成されている
インターネットとウェブは全くの別物
ウェブブラウザはインターネット上のサービスである
ウェブブラウザの閲覧はクライアントとサーバーのやり取りで情報を取得している
HTTPは情報を取得する際の通信手段
HTMLはウェブブラウザに表記されている文字や特徴、リンクやマルチメディアなどを表している









 yoshihiro
yoshihiro